Download Svg Image In React - 174+ Best Quality File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-m272.blogspot.com/2021/04/svg-image-in-react-174-best-quality-file.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Image In React - 174+ Best Quality File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Image In React - 174+ Best Quality File I am trying to import an image file in one of my react component. I have the project setup with web pack. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Here's my code for the component. Please let me know if there are ways to embed the icon.
Please let me know if there are ways to embed the icon. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I am trying to import an image file in one of my react component.
Please let me know if there are ways to embed the icon. I have stored these images in public folder. I also had a similar requirement where i need to import.png images. Here's my code for the component. I have the project setup with web pack. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I am trying to import an image file in one of my react component.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
Using React Spring to Animate SVG Icons: Dark Mode Toggle from res.cloudinary.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Image In React - 174+ Best Quality File - Popular File Templates on SVG, PNG, EPS, DXF File Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Svg as an image doesn't offer any control. Svg stands for scalable vector graphics. Learn how to use svg with react and d3, what svg is, when to use it, handling, sizing, styling, layouting and react is well known as a great tool for building complex applications from html and css, but that same approach can also be used with svg to build sophisticated custom ui elements. Svg is a vector graphics image format based on xml. I have the project setup with web pack. Please let me know if there are ways to embed the icon. So the following approach worked for me. Svg stands for scalable vector graphics. I have stored these images in public folder.
Svg Image In React - 174+ Best Quality File SVG, PNG, EPS, DXF File
Download Svg Image In React - 174+ Best Quality File We will not be able to style it as we want and neither animate nor control the inner svg components. I also had a similar requirement where i need to import.png images.
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I have the project setup with web pack. Please let me know if there are ways to embed the icon. Here's my code for the component. I am trying to import an image file in one of my react component.
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. SVG Cut Files
Facebook Reaction Png & Free Facebook Reaction.png ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have the project setup with web pack. I have stored these images in public folder. I am trying to import an image file in one of my react component.
Easily use SVG files in React Native with react-native-svg ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I also had a similar requirement where i need to import.png images. Here's my code for the component.
React Svg Png Icon Free Download (#238609 ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I also had a similar requirement where i need to import.png images. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Please let me know if there are ways to embed the icon.
Reaction Clipart | Clipart Panda - Free Clipart Images for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Please let me know if there are ways to embed the icon. I also had a similar requirement where i need to import.png images. I have the project setup with web pack.
React.js Logo Svg Png Icon Free Download (#337551 ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's my code for the component. I am trying to import an image file in one of my react component. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
react-native-svg-animations - npm for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Please let me know if there are ways to embed the icon. I have stored these images in public folder. I have the project setup with web pack.
Chemical Reaction Vector Vector Art & Graphics ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Please let me know if there are ways to embed the icon. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I have stored these images in public folder.
React SVG Graphic by Arcs Multidesigns - Creative Fabrica for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am trying to import an image file in one of my react component. Please let me know if there are ways to embed the icon. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
Reaction Transparent Icon. Reaction Symbol Design From ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am trying to import an image file in one of my react component. I have the project setup with web pack. I also had a similar requirement where i need to import.png images.
React SVG Gauge | Reactscript for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have the project setup with web pack. Here's my code for the component. Please let me know if there are ways to embed the icon.
An SVG React charting library for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Please let me know if there are ways to embed the icon. I am trying to import an image file in one of my react component. Here's my code for the component.
Chemical Reaction Test Lab Conical Flask Beaker Svg Png ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I also had a similar requirement where i need to import.png images. I have the project setup with web pack. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
Chemical reaction vector blue round outline illustration ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Please let me know if there are ways to embed the icon. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I am trying to import an image file in one of my react component.
Rendering SVG Image in Next.js with next-images and babel ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have the project setup with web pack. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I am trying to import an image file in one of my react component.
react-native-svg-animations - npm for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am trying to import an image file in one of my react component. I have the project setup with web pack. Please let me know if there are ways to embed the icon.
Reaction Png, Vector, PSD, and Clipart With Transparent ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I also had a similar requirement where i need to import.png images. I am trying to import an image file in one of my react component. Please let me know if there are ways to embed the icon.
Chemistry experiment with chemical reaction with bubbles ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's my code for the component. I also had a similar requirement where i need to import.png images. Please let me know if there are ways to embed the icon.
A library of cute SVG illustrations react components for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's my code for the component. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I am trying to import an image file in one of my react component.
React Tutorial Illustrations, Royalty-Free Vector Graphics ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am trying to import an image file in one of my react component. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I have stored these images in public folder.
Chemical reaction outline icons | Premium Vector for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's my code for the component. I have stored these images in public folder. I also had a similar requirement where i need to import.png images.
File:ReactOS logo.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am trying to import an image file in one of my react component. Here's my code for the component. Please let me know if there are ways to embed the icon.
Download Svg logo in create react app. Free SVG Cut Files
Catalyst - React Js Logo Svg Clipart (#3873569) - PinClipart for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Please let me know if there are ways to embed the icon. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Here's my code for the component. I also had a similar requirement where i need to import.png images. I am trying to import an image file in one of my react component.
Please let me know if there are ways to embed the icon. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
Free Dirty Cartoons Illustrations, Royalty-Free Vector ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I also had a similar requirement where i need to import.png images. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I am trying to import an image file in one of my react component. Here's my code for the component. I have the project setup with web pack.
Please let me know if there are ways to embed the icon. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
Customizable Icons for React Native with support for ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I am trying to import an image file in one of my react component. Please let me know if there are ways to embed the icon. I have the project setup with web pack. I also had a similar requirement where i need to import.png images.
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I am trying to import an image file in one of my react component.
react-native-svg-charts - npm for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Please let me know if there are ways to embed the icon. Here's my code for the component. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I also had a similar requirement where i need to import.png images. I have the project setup with web pack.
I have the project setup with web pack. I am trying to import an image file in one of my react component.
react-svg-icon-generator-fork - npm for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am trying to import an image file in one of my react component. Here's my code for the component. Please let me know if there are ways to embed the icon. I also had a similar requirement where i need to import.png images. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
Please let me know if there are ways to embed the icon. I have the project setup with web pack.
Outline Chemical Reaction Vector Icon. Isolated Black ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have the project setup with web pack. Please let me know if there are ways to embed the icon. Here's my code for the component. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I also had a similar requirement where i need to import.png images.
I have the project setup with web pack. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
react-native-svg-transformer - npm for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Here's my code for the component. Please let me know if there are ways to embed the icon. I also had a similar requirement where i need to import.png images. I have the project setup with web pack.
I am trying to import an image file in one of my react component. I have the project setup with web pack.
Chemistry Reaction Stock Illustration - Download Image Now ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am trying to import an image file in one of my react component. Here's my code for the component. Please let me know if there are ways to embed the icon. I have the project setup with web pack. I also had a similar requirement where i need to import.png images.
I am trying to import an image file in one of my react component. I have the project setup with web pack.
react icon vector for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's my code for the component. I also had a similar requirement where i need to import.png images. I have the project setup with web pack. Please let me know if there are ways to embed the icon. I am trying to import an image file in one of my react component.
Please let me know if there are ways to embed the icon. I have the project setup with web pack.
react-native-svg-animations - npm for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I also had a similar requirement where i need to import.png images. I am trying to import an image file in one of my react component. Please let me know if there are ways to embed the icon. Here's my code for the component.
I have the project setup with web pack. Please let me know if there are ways to embed the icon.
React Hooks - Check If A Component Is Mounted - Davis E. Ford for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Please let me know if there are ways to embed the icon. I am trying to import an image file in one of my react component. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I have the project setup with web pack. I also had a similar requirement where i need to import.png images.
Please let me know if there are ways to embed the icon. I have the project setup with web pack.
Chemical Reaction Vector Icon Isolated On Transparent ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I am trying to import an image file in one of my react component. Here's my code for the component. I have the project setup with web pack. Please let me know if there are ways to embed the icon.
I have the project setup with web pack. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
Using React for XML & SVG - ITNEXT for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Please let me know if there are ways to embed the icon. I am trying to import an image file in one of my react component. I have the project setup with web pack. I also had a similar requirement where i need to import.png images. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Please let me know if there are ways to embed the icon.
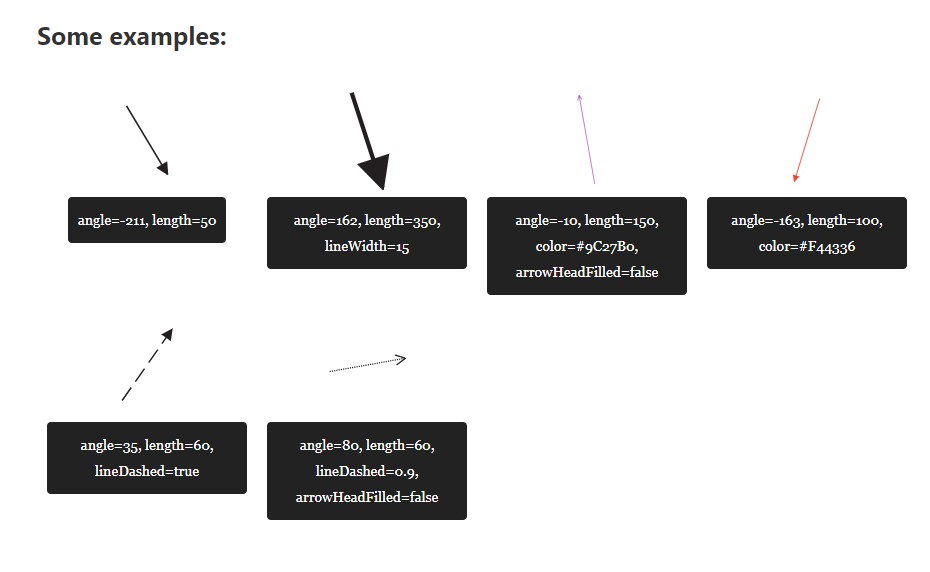
React component that renders a SVG arrow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have the project setup with web pack. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I am trying to import an image file in one of my react component. I also had a similar requirement where i need to import.png images. Please let me know if there are ways to embed the icon.
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I am trying to import an image file in one of my react component.
React Tutorial Illustrations, Royalty-Free Vector Graphics ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I also had a similar requirement where i need to import.png images. Please let me know if there are ways to embed the icon. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I have the project setup with web pack. Here's my code for the component.
I have the project setup with web pack. Please let me know if there are ways to embed the icon.
React Icon #308739 - Free Icons Library for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Please let me know if there are ways to embed the icon. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I have the project setup with web pack. I am trying to import an image file in one of my react component. I also had a similar requirement where i need to import.png images.
I am trying to import an image file in one of my react component. I have the project setup with web pack.
Building SVG Maps with React for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Please let me know if there are ways to embed the icon. I am trying to import an image file in one of my react component. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Here's my code for the component. I have the project setup with web pack.
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I am trying to import an image file in one of my react component.
Plone React Sprint Bonn - React Js Logo Svg, HD Png ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have the project setup with web pack. I am trying to import an image file in one of my react component. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Please let me know if there are ways to embed the icon. I also had a similar requirement where i need to import.png images.
Please let me know if there are ways to embed the icon. I have the project setup with web pack.
A React component that uses SVGInjector to add SVG to the DOM for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's my code for the component. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Please let me know if there are ways to embed the icon. I have the project setup with web pack. I am trying to import an image file in one of my react component.
Please let me know if there are ways to embed the icon. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
Svg react icons of popular icon packs-Codespots.com for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have the project setup with web pack. Here's my code for the component. I also had a similar requirement where i need to import.png images. I am trying to import an image file in one of my react component. Please let me know if there are ways to embed the icon.
Please let me know if there are ways to embed the icon. I have the project setup with web pack.
